![[Dossier] UX Mobile par l’agence de communication Barcelona&co - agence de communication Nîmes](https://barcelona-co.fr/app/uploads/2017/09/ux-mobile-header-1.jpg)
[Dossier] UX Mobile par l’agence de communication Barcelona&co
Définition
Le terme UX est un acronyme de l’anglais : User eXperience. Il désigne la qualité de l’expérience vécue par l’utilisateur dans toute situation d’interaction. L’UX qualifie l’expérience globale ressentie par l’utilisateur lors de l’utilisation d’une interface, d’un appareil digital ou plus largement en interaction avec tout dispositif ou service.
Il est difficile de produire une définition ultime et figée de ce qu’est l’UX… et c’est tant mieux.
On s’accorde tous à dire que l’UX s’appuie aussi bien sur l’utilisabilité (la « facilité d’usage » d’une interface) que sur l’impact émotionnel ressentit. Ces deux aspects de l’expérience utilisateur sont indispensables et indissociables pour qualifier une expérience de « bonne expérience utilisateur(UX) ».
Comprendre l’expérience Utilisateur
L’agence de communication Barcelona&co ne cesse de le répéter : l’UX est de nos jours plus qu’indispensable. Elle est même primordiale dans la conception d’un site internet, d’une application, etc.
Les designers le savent, un site esthétiquement beau, mais avec une navigation complexe , aura pour unique conséquence d’être un échec. En effet, si la personne tombe sur un site magnifique, c’est bien mais si elle n’est pas capable de trouver l’information qu’elle souhaite, c’est perdu, elle part trouver son information ailleurs.
Souvent délaissé, le responsive est pourtant l’une des clés de la réussite en 2016. C’est pourquoi l’agence de communication Barcelona&co conçoit exclusivement des sites responsives.
L’UX, c’est donc : Penser utilisateur + Penser marketing + Penser Design = Expérience utilisateur. Cela s’applique de la même manière pour le mobile. Cependant, il est important de prendre en compte les différences entre la navigation mobile et celle que l’on fait via un ordinateur : l’une à la souris/pad, l’autre au doigt. Afin de comprendre comment améliorer son Ux Mobile, l’agence de communication Barcelona&co s’est penchée sur l’utilisation du menu navigation sur mobile.
L’importance de la navigation bottom sur mobile
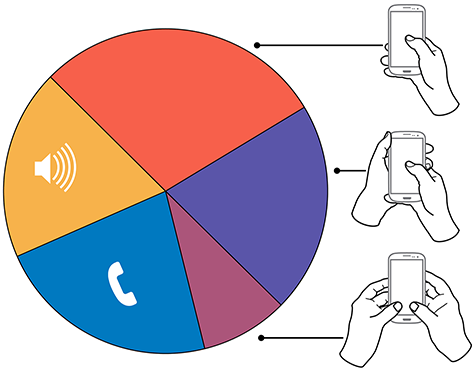
Il existe une recherche réalisée par Steven Hoober qui explique la façon dont les utilisateurs se servent de leurs doigts sur mobile. Il en ressort que près de 49% des utilisateurs se servent de leur téléphone avec seulement 1 doigt et 15% à 2 mains.

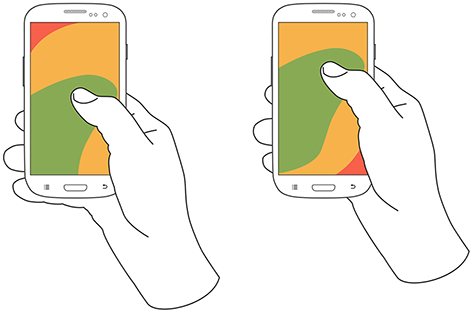
Si l’on observe les zones d’actions possibles lorsque l’on navigue avec une seule main, on s’aperçoit très rapidement que le pouce n’a pas la possibilité de parcourir l’intégralité de l’écran (spécialement sur les grands écrans « à la mode » 5,5″ voire 6″). Il est donc important d’optimiser la navigation et créer un menu de navigation en bas de l’écran.

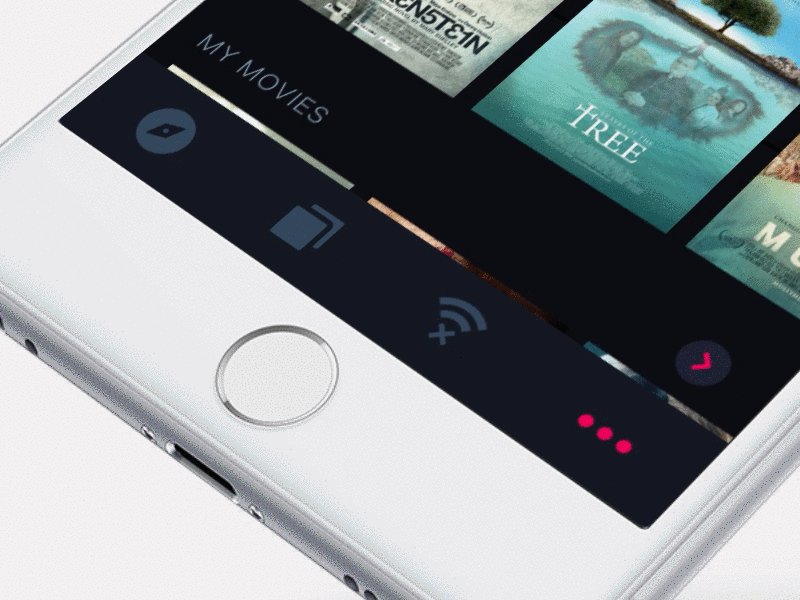
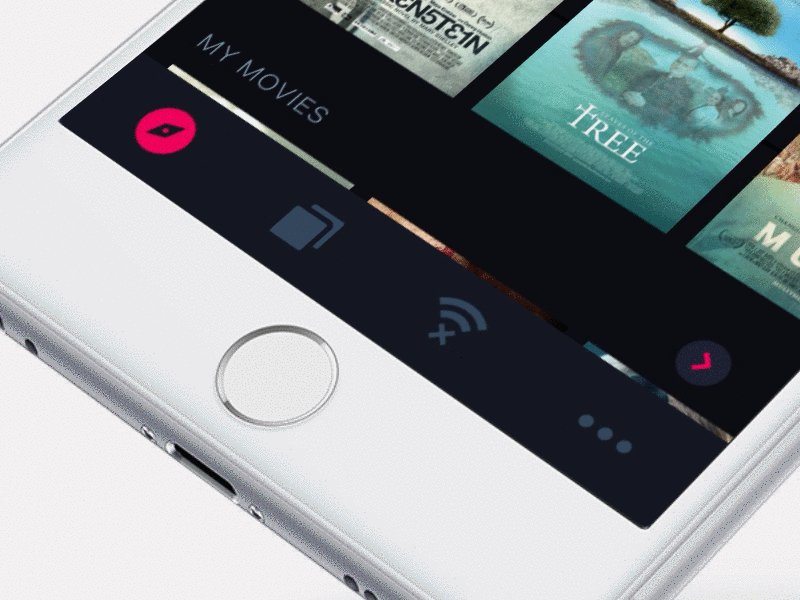
Le Menu Tab Bar Mobile
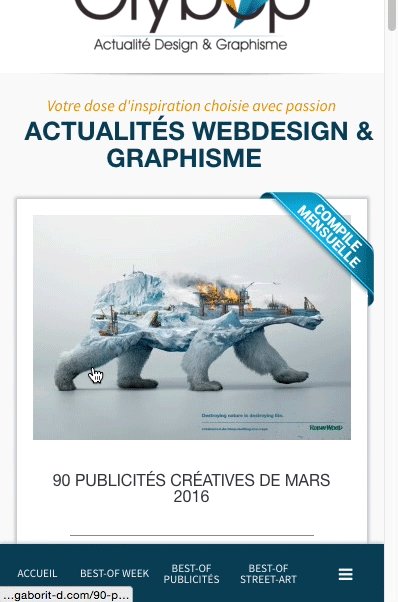
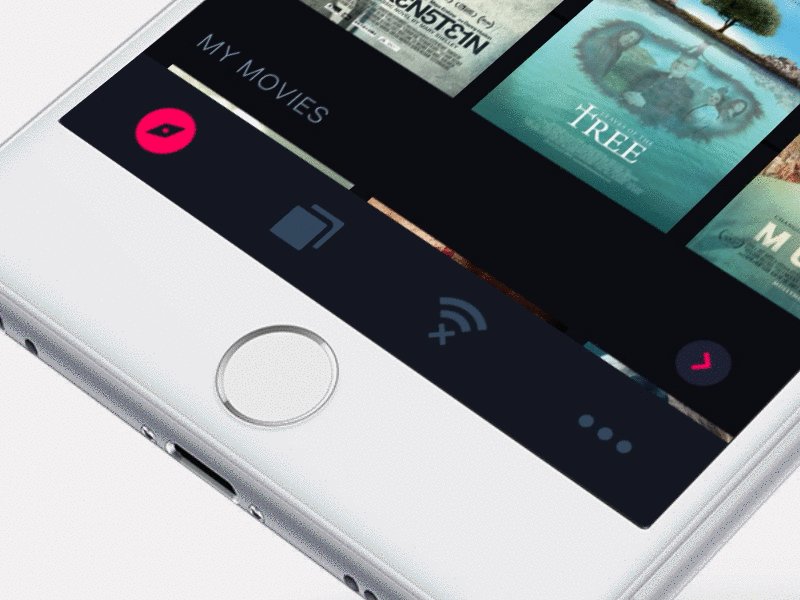
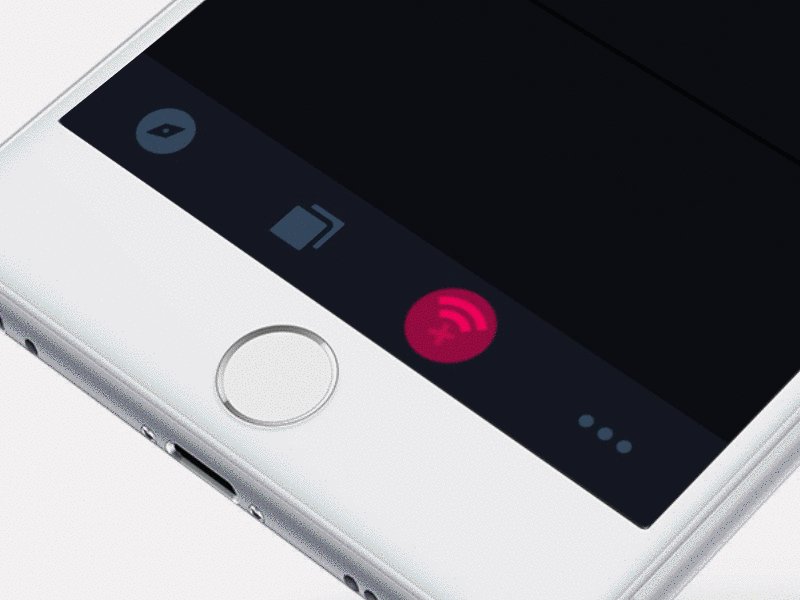
Le menu tab bar est le style de menu bas que l’on peut retrouver fréquemment sur les sites et applications connues comme Facebook et bien d’autres. Il permet d’accéder rapidement à des contenus importants, et donc de faciliter la navigation.Afin que ce menu bas de navigation ne perturbe pas la lecture, le visionnage de votre page, d’un produit, etc., il est intéressant d’animer ce menu (comme ci-dessous). Cela permet de cacher le menu au scroll descendant (lorsque l’utilisateur lit par exemple) et de l’afficher au scroll ascendant. Un gain de place non négligeable et une UX optimisée.

Les caractéristiques à adopter sur une Tab Bar bottom
Il existe plusieurs solutions. Nous avons vu précédemment comment l’UX est rentré dans les moeurs donc vous avez le choix entre 3 solutions pour optimiser les liens :
- mettre uniquement du texte
- Mettre uniquement des images (icons)
- Mettre texte et icons
Le choix sera fait par la facilité de compréhension de vos liens. Il est important de limiter les liens à 5 maximum pour ne pas surcharger la navigation.

Résumé et bonnes pratiques UX Mobile par l’agence de communication Barcelona&co
- Elle doit être positionnée en bas
- Elle doit être lisible, claire et simple
- Elle doit être discrète (s’efface au scroll)
- Elle doit faire le lien avec les actions principales de votre stratégie digitale.
Une idée ? Un projet ? Contactez l’agence de communication Barcelona&co